Letztens musste ich für eine Produkt-Detailseite alle verwandten Produkte in einer Blockview anhand bestimmter Taxonomien anzeigen. Nun kann man sich bei Drupal schnell in eine Sackgassen konfigurieren und man möchte frustriert aufgeben, oder den Umweg über eine programmatische Lösung gehen, denn zu zahlreich sind die Einstellungsmöglichkeiten, gerade im Views-Modul.
Es gibt hierfür eine Lösung, sich entsprechendes Verhalten im Backend zusammen zu klicken, wenn man sich durch das Wording in Drupal nicht verwirren läßt.
Und so geht´s:
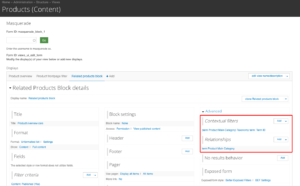
1. Fügt eine Relationship zu eurer View hinzu: „Content. Taxonomy terms on node“
2. Fügt einen Context-Filter hinzu: „Taxonomy Term: Term ID“
Die Einstellungen für die Relationship sind noch eindeutig. Hier wählt man die Taxonomie aus, welche die entsprechende Relation hat, z. B. „Main Category“.
Jetzt kommt der vielleicht verwirrende Part, da Drupal im Wording beim Context-Filter von einem URL-Parameter ausgeht, wir den Parameter aber gar nicht über die URL mitgeben, sondern ihn über die entsprechende Relation bereitstellen.
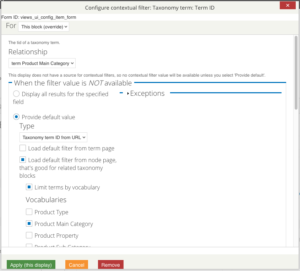
Man nimmt folgende Einstellungen im Context-Filter vor:
- Auswählen des „Provide default value“ Radio-Buttons.
- Beim Drop-Down-Feld „Type“ wählt ihr „Taxonomy term ID from URL“ aus (obwohl wir gar nichts über die URL übertragen und das kann durchaus für Verwirrung sorgen, wenn man sich durch die Einstellungen klickt).
- Auswählen von „Load default filter from node page„.
- Auswählen von „Limit terms by vocabulary„.
- Auswahl der Taxonomy Vokabeln, die ihr zur Filterung benötigt.
Das war´s, jetzt solltet ihr in der View, z. B. einen Block, alle Produkte sehen, die mit der aktuellen Seite in Relation stehen.